
Ogłaszając najpierw w czerwcu, a następnie w sierpniu 2021 roku, że wraz z wejściem w życie aktualizacji Page Experience, Core Web Vitals staną się pełnoprawnym czynnikiem rankingowym, Google dołożyło kolejną cegiełkę do wsparcia doświadczeń użytkownika. Spowodowało to jeszcze większe połączenie czynników UX-owych z optymalizacją pod wyszukiwarki internetowe.
Core Web Vitals – podstawowe wskaźniki internetowe
Wyjaśniając, czym w ogóle są Core Web Vitals, można powiedzieć, że to bazowe elementy, na podstawie których strona internetowa zostaje poddana ocenie pod względem przyjazności dla użytkownika. Wpływ na ich rezultat mają przede wszystkim techniczne i wizualne aspekty witryny (sposób oraz prędkość ładowania CSS, JavaScriptu czy obrazów).
Istnieją trzy takie wskaźniki, które należy brać pod uwagę:
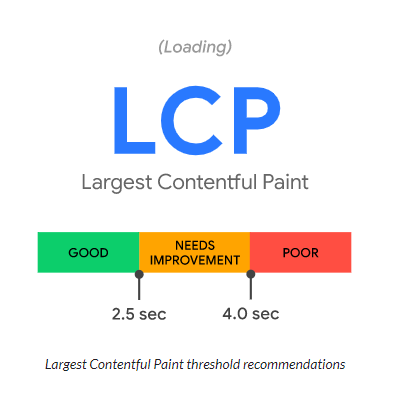
LCP – Largest Contentful Paint
Wskaźnik Largest Contentful Paint odnosi się do czasu potrzebnego do załadowania największego elementu danej strony internetowej. W tym przypadku w ocenie wydajności brane pod uwagę są obrazy, filmy, elementy z tłem ustawionym poprzez cechę background-image czy też elementy blokowe tekstu.
Jeżeli chodzi o LCP, to według wytycznych dobrym dla user experience wynikiem jest czas ładowania wynoszący poniżej 2,5 sekundy. Następnie czas oczekiwania poniżej 4 sekund jest uważany za wymagający poprawy, a każdy inny powyżej tej granicy jest rozpoznawany jako słaby.
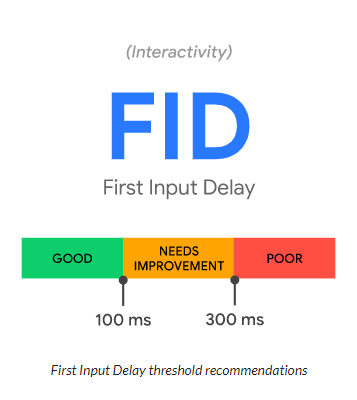
FID – First Input Delay
Następnym wskaźnikiem jest First Input Delay, za pomocą którego ocenia się interaktywność, co oznacza czas pomiędzy wejściem przez użytkownika w interakcję ze stroną (np. przejściem do kolejnej podstrony za pomocą linku czy naciśnięciem odpowiedniego przycisku i zapisaniem się do newslettera) a odpowiedzią ze strony przeglądarki.
Dobrym wynikiem dla FID jest czas poniżej 100 milisekund. Z kolei źle przygotowana optymalizacja witryny pod kątem First Input Delay występuje wtedy, gdy czas ten przekracza 300 milisekund.
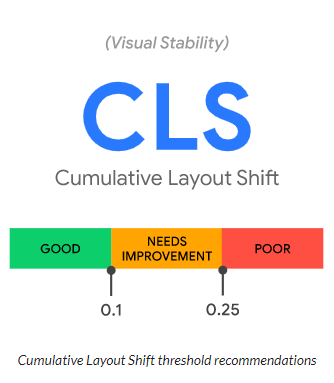
CLS – Cumulative Layout Shift
W przypadku wskaźników Core Web Vitals jest to jeden z bardziej widocznych podczas korzystania z witryny. Oznacza on bowiem stabilność strony, co ma kolosalny wpływ na doświadczenia użytkownika. Każdy – zwłaszcza na urządzeniach mobilnych – zna sytuację, gdy chcąc przejść do dalszej części zawartości strony internetowej, znienacka pojawiały się przeróżne i załadowane z opóźnieniem reklamy lub komunikaty, zachęcające przykładowo do zapisu do newslettera. Skutkowało to przesunięciem konkretnego, interesującego nas elementu witryny i przejściem na inną, niepożądaną witrynę czy też naciśnięciem danego przycisku bez intencji. Właśnie takim sytuacjom ma zapobiegać wskaźnik Cumulative Layout Shift (CLS).
W przypadku CLS o dobrym wyniku mówimy, gdy jest on na poziomie 0,1 lub niższym. Wszelki wynik przekraczający ten zakres może wymagać upewnienia się, że wszystko działa i wyświetla się tak, jak należy. Szczególnie alarmujący powinien być rezultat przekraczający 0,25.
Co Core Web Vitals oznaczają dla SEO?
Gdy wiemy już, czym konkretnie są Core Web Vitals, możemy omówić, ile znaczą podstawowe wskaźniki internetowe w kontekście działań SEO. Na początku należy podkreślić, że tej aktualizacji zdecydowanie nie można nazwać przełomową. Jest to raczej dalsze podążanie przez Google wcześniej wyznaczoną ścieżką, mającą dostarczyć końcowym odbiorcom stron internetowych jak najbardziej przyjazne rozwiązania. Core Web Vitals to kolejna już aktualizacja łącząca doświadczenia użytkownika z optymalizacją pod wyszukiwarki internetowe. Tym razem mamy jednak do czynienia z bardziej stanowczym działaniem, mającym odbić się na rankingach bardziej niż dotychczas.
Podstawowe wskaźniki internetowe – UX ma znaczenie!
W działaniach Google chodzi przede wszystkim o to, aby wrażenia użytkowników z korzystania z internetu były jak najwyższej jakości. Dlatego tak często w ostatnim czasie SEO łączy się z UX w SXO. W dzisiejszych czasach jedno nie może istnieć bez drugiego.
Działania SEO, takie jak link building czy budowa przemyślanej strategii contentowej wciąż są głównymi filarami w walce o wysoką pozycję. Jednak widać wyraźnie, że coraz bardziej brane pod uwagę będą również inne czynniki, skupiające się na wrażeniach, które dostarcza korzystanie ze strony internetowej.
Core Web Vitals jako szansa na wyższe pozycje
Biorąc pod uwagę, że podstawowe wskaźniki internetowe są sporą zmianą, która wymaga większego nakładu sił, wiele podmiotów nie zdążyło przygotować swoich witryn do momentu wdrożenia aktualizacji przez Google.
Dla innych może to być szansa na zajęcie wyższych pozycji w wyszukiwarce niż dotychczas. Taka ewentualność istnieje zwłaszcza w przypadku fraz, w wypadku których konkurencja jest zacięta i o końcowym rezultacie decydują detale.
Podstawowe wskaźniki internetowe liczą się szczególnie w przypadku e-commerce, czyli sklepów internetowych. W tym przypadku szybkie działanie serwisu jest kluczowe pod względem zadowolenia klienta, co przekłada się na bezpośredni zysk. W e-commerce sprzedaż dokonuje się bezpośrednio na stronie internetowej, dlatego każdy element wpływający na użyteczność strony może mieć istotne znaczenie w finalizacji transakcji.
Z całą pewnością najbliższe miesiące będą fazą przeróżnych testów. Dopiero po dłuższym czasie będzie możliwe wyciągnięcie jakichkolwiek wniosków dotyczących tego, w jaki sposób Core Web Vitals wpływają na SEO. Jako że każdy przypadek powinien być jednak definiowany inaczej, warto nie zostawać z tyłu i już teraz zacząć optymalizować własne serwisy pod tym kątem, równocześnie testując wpływ wskaźników na konkretną witrynę.
O czym jeszcze pamiętać w kwestii SEO i Core Web Vitals?
Optymalizując witrynę według wskaźników Core Web Vitals, nie powinno się zapominać o mniejszych, technicznych elementach, które się na nie składają. Niezoptymalizowany kod, obrazy i użycie przestarzałych technologii do budowy strony internetowej może pośrednio negatywnie wpływać na ranking. Z tego powodu musimy dbać o to na bieżąco. Nie ma znaczenia, czy udało się już osiągnąć zadowalający wynik w raporcie Core Web Vitals.
Koniec końców chcemy zapewnić użytkownikowi najlepsze doświadczenia w trakcie korzystania z witryny. Poza tym nawet jeżeli coś nie jest bezpośrednio związane z SEO, to wciąż może wpłynąć na pozycjonowanie stron internetowych.
Jak zmierzyć wynik Core Web Vitals?
Obecnie istnieje kilka możliwości sprawdzenia wyniku Core Web Vitals dla danej strony internetowej. Warto przy tym pamiętać, iż końcowy rezultat może się różnić w zależności od użytego narzędzia.
PageSpeed Insights
Narzędzie to znajduje się pod wskazanym adresem: https://developers.google.com/speed/pagespeed/insights/ i zostało zbudowane przez Google. Do każdego ze wskaźników Core Web Vitals oferuje objaśnienie zagadnienia poparte przykładami i proponowanymi rozwiązaniami. Wynik jest podzielony pomiędzy wersje mobile i desktop witryny. Rezultat ten może się różnić w zależności od urządzenia wybranego do przetestowania. Z tego względu przydatnym rozwiązaniem jest zerknąć na dominujące wśród użytkowników rodzaje urządzeń i dobrać pod nie priorytet potencjalnych zmian oraz usprawnień. PageSpeed Insights wyświetla wyniki dla wszystkich trzech wskaźników Core Web Vitals (LCP, FID, CLS).
PageSpeed Insights oferuje również kilka dodatkowych wskaźników poza standardowymi Core Web Vitals, które mogą wpłynąć na performance strony. Sposób ich omówienia nie różni się znacząco od wyników wyżej wspomnianych, trzech podstawowych wskaźników.
Lighthouse
Lighthouse nie jest oddzielnym narzędziem dla mierzenia wyników Core Web Vitals. Zostało za to wbudowane do narzędzi deweloperskich w przeglądarce Chrome. Aby skorzystać z tego rozwiązania, wystarczy uruchomić konsolę za pomocą klawisza F12, przejść do zakładki Lighthouse i nacisnąć przycisk „Generate report”. Sposób ten nie oferuje jednak możliwości zobaczenia wyników dla First Input Delay (FID).
Poza dwoma z trzech wskaźników Core Web Vitals Lighthouse sprawdza wytyczne dla Best Practices (czyli najlepszych praktyk dla tworzenia stron internetowych) i SEO. Należy również pamiętać, że dodatki i rozszerzenia przeglądarki mogą negatywnie wpłynąć na raport. Korzystaj z Lighthouse w trybie incognito.
Google Search Console
Google Search Console to podstawowe narzędzie analityczne, z którego korzystają wszystkie osoby zajmujące się widocznością serwisów w wynikach wyszukiwania. Od jakiegoś czasu oferuje bazujące na Chrome User Experience Report dane, podzielone na desktop i mobile.
Aby uzyskać raport dotyczący podstawowych wskaźników internetowych w Google Search Console, przejdź do zakładki „Experience” i wybierz „Core Web Vitals”. Znajdziesz tam również raporty dotyczące Page Experience jako ogółu oraz użyteczności na mobile’u.
Web Vitals Extension
Core Web Vitals da się zmierzyć także za pomocą zbudowanego dla przeglądarki Google Chrome Web Vitals Extension. Wyniki zdobyte tą metodą są zgodne z ich interpretacją przez Chrome i innymi narzędziami takimi jak Search Console. Google samo proponuje to jako sposób na mierzenie Core Web Vitals na stronie internetowej.
Sposób ten umożliwia sprawdzenie trzech podstawowych wskaźników: LCP – Largest Contentful Paint, FID – First Input Delay i CLS – Cumulative Layout Shift. Aby z niego skorzystać, wystarczy odwiedzić stronę z rozszerzeniami do Google Chrome i zainstalować za jej pomocą omawiane wyżej rozszerzenie.
Core Web Vitals – Podsumowanie
Wszystko wskazuje na to, że znaczenie tych czynników będzie coraz większe. Nie zmienia się jednak strategia Google. Firma od dłuższego czasu poprzez wszystkie większe aktualizacje i konsekwentnie realizuje postawiony przed sobą cel.
Co można zrobić, aby przygotować się do nadejścia Core Web Vitals? Zrozum, co pogarsza wyniki wszystkich podstawowych wskaźników i stosuj proponowane przez Google rozwiązania.
Ponadto warto również zwrócić uwagę na jakość, którą strona internetowa reprezentuje. Na nic nie zdadzą się nawet najlepsze wyniki w raportach, gdy witryna nadal będzie nieprzyjazna w obsłudze dla użytkowników.
Koniec końców optymalizacja strony internetowej powinna być procesem przemyślanym i aktualizowanym na bieżąco wraz z rozwojem technologii oraz nowoczesnych rozwiązań. Nie wystarczy jednorazowo naprawić wszystkie krytyczne błędy, zatroszczyć się o prędkość ładowania strony czy czytelną prezentację treści. Monitoring stanu serwisu oraz szybkie reagowanie na pojawiające się problemy powinny mieć charakter stały.