
Często jesteśmy ostatnio pytani o „te aplikacje, których nie trzeba robić oddzielnie na każdą platformę” – czytaj: progressive web apps. Postanowiłem zatem przedstawić w punktach:
- Jakie korzyści płyną ze stosowania technologii PWA
- Case Study w których PWA przyniosło konkretne korzyści danej firmie
- Kilka wyzwań i wad jakie niosą za sobą aplikacje progresywne
Na początek jednak słowo wstępu na temat tego czym w ogóle są progressive web apps. Większość użytkowników konsumuje obecnie treści i usługi online poprzez kanał mobilny. Przez pewien czas dominującą formą dostarczania doświadczeń przez firmy do użytkownika były aplikacje. Jednak wraz z rozwojem responsive web design liczba aplikacji, którą są skłonni pobrać użytkownicy maleje. Próg wejścia konsumenta do aplikacji jest po prostu dość wysoki: musi on wejść do Google Play lub AppStore, znaleźć appkę, ściągnąć ją, a następnie zazwyczaj zarejestrować się w niej. Ponad to stworzenie natywnej aplikacji dla każdej dostępnej platformy to dość istotny koszt dla firmy, który wcale nie kończy się w momencie dodania aplikacji do sklepu.
Powyższy problem został zaadresowany przez Google, która to firma wprowadziła w 2015 roku progressive web apps – PWA. Technologia ta jest mieszanką najbardziej wartościowych funkcji aplikacji natywnych oraz szybkości, lekkości i niskiego progu wejścia jakich dostarczają aplikacje webowe, działające w przeglądarce.
Czym charakteryzują się Progressive Web Apps?
- Aplikacje progresywne działają online i offline, ponieważ używają danych, które zostały zapisane w pamięci podczas ostatniej interakcji poprzez internet. Fukncja ta jest szczególnie przydatna dla wszelkich firm, które posiadają katalogi, czy inne, spore zasoby danych, bo dzięki PWA użytkownik nie musi przeładowywać contentu za każdym razem kiedy go przegląda.
- PWA są tańsze niż aplikacje natywne, ponieważ jeden kod obsługuje wszystkie platformy. Kod aplikacji progresywnych tworzony jest przy pomocy bibliotek JavaScript, HTML i CSS. W Green Parrot Software House używamy do tego celu biblioteki REACT. Dzięki temu raz zakodowany front-end będzie działał w ramach Androida, iOS, desktop i w przeglądarkach internetowych.
- PWA jest łatwiej wdrażać w dużych organizacjach, ponieważ front-end aplikacji może funkcjonować z dowolnym back-endem. Aplikacja progresywna to niezależna instancja, która komunikuje się z back-endem za pomocą API. Zapewnia nam to bezpieczeństwo wdrożenia i elastyczność.
- Aby korzystać z progressive web apps nie musimy nic ściągać z AppStore ani Google Play. Aplikacja PWA ściąga się bezpośrednio na telefon z danego URLa i jest gotowa do działania w kilka sekund.
- Omawiana technologia jest przyjazna optymalizacji wyszukiwarek internetowych, ponieważ aplikacje progresywne są indeksowalne oraz posiadają URLe.
- Choć PWA nie są aplikacjami natywnymi, to jednak potrafią korzystać z funkcji niegdyś zarezerwowanych jedynie dla appek pobieranych ze sklepów. Mogą one wykorzystywać notyfikacje i powiadomienia (push), odwoływać się do takich funkcji telefonu jak aparat fotograficzny, akcelerometr, czy GPS.
Case-y wdrożeń Progressive Web Apps
Tinder – Aplikacja randkowa Tinder stanął przed wyzwaniem zwiększenia skuteczności we wchodzeniu na nowe rynki. W tym celu postanowiono opracować nową wersję serwisu, która dostępna byłaby również na platformy desktopowe. W czasie trzymiesięcznego okresu developmentu aplikacji w technologii PWA przy wykorzystaniu biblioteki REACT utworzono MVP produktu.
Wielkość aplikacji Tinder udało się obniżyć aż o 90% co pozwoliło zmniejszyć czas jej ładowania z 11,91 sekundy do 4,69 sekundy. Ponadto dostarczenie aplikacji, która działa cross-platform wygenerowało bardzo konkretne efekty biznesowe:
- Użytkownicy w aplikacji PWA przeglądali więcej profili randkowych niż w aplikacji natywnej
- PWA generowała większą liczbę wiadomości wysyłanych pomiędzy użytkownikami
- Użytkownicy częściej edytowali swój profil w aplikacji webowej
- Sesje użytkowników były dłuższe w PWA
[offer_form id=”4714″]
PetLove – eCommerce
- Aplikacja eCommerce Petlove pozwoliła na 2,8-krotne zwiększenie konwersji oraz zwiększyła czas spędzany na stronie niemal trzykrotnie.
- Dzięki uproszczonemu mechanizmowi rejestracji i automatycznego logowania ponownego ponad dwa razy więcej użytkowników przechodzi do koszyka jako już zalogowani.
Best Western River North Hotel – HoReCa
Dzięki aplikacji stworzonej w technologii PWA Best Western zanotował 300% wzrostu przychodów przy pięciokrotnym wzroście liczby bookowanych nocy w pokoju. Wzrost ten został osiągnięty dzięki wprowadzeniu szeregu funkcji i ulepszeń, których brakowało wcześniejszej odsłonie strony internetowej Hotelu. Nowa aplikacja była przede wszystkim znacznie szybsza w ładowaniu a fakt, że dostępna była również offline sprzyjał wygodzie użytkowników. Ponadto wdrożenie powiadomień typu push pozwalało na bardziej efektywne angażowanie osób, które raz miały styczność z PWA Best Wester. Wszystko to prowadziło do dłuższych sesji w ramach aplikacji, większej ilości treści konsumowanych przez odwiedzających i ostatecznie do znaczącego wzrostu konwersji.
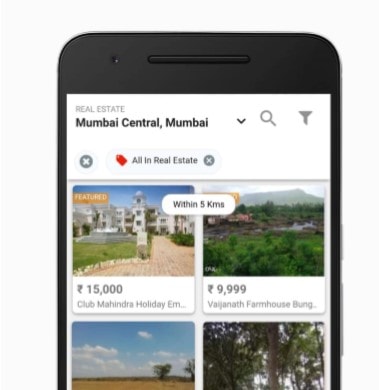
OLX India – portal ogłoszeniowy / marketplace
Charakterystyczna dla rynku azjatyckiego (Zwłaszcza południowo-wschodniej) jest gigantyczna przewaga kanału mobile wśród użytkowników internetu. Indyjski OLX generował aż 90% ruchu na stronie internetowej właśnie z kanału mobilnego. Jednakże niski współczynnik konwersji dla mobilnej wersji strony internetowej skłonił OLX do poszukiwania nowych rozwiązań w zakresie zamykania sprzedaży.
Dzięki wprowadzeniu nowej odsłony mobilnego OLX w postaci aplikacji PWA uzyskano lepszy user experience i szybkość ładowania się witryny. Dzięki możliwościom progressive web apps do korzystania z GPS telefonu kupcy i sprzedawcy na platformie OLX mogli łatwiej dokonywać transakcji. Ponadto powiadomienia push i dodawanie aplikacji OLX do home screen w znaczący sposób podniosło liczbę powracających konsumentów, co wpłynęło na re-engagement.
Efekty:
- 23% mniej czasu do załadowania się wszystkich interakcji appki
- 80% niższy bounce rate
- 146% większy click-through rate na reklamach
- 250% wzrost ponownego zaangażowania użytkowników w aplikację po pierwszej interakcji (poprzez push notifications, oraz dodanie appki do home screen)
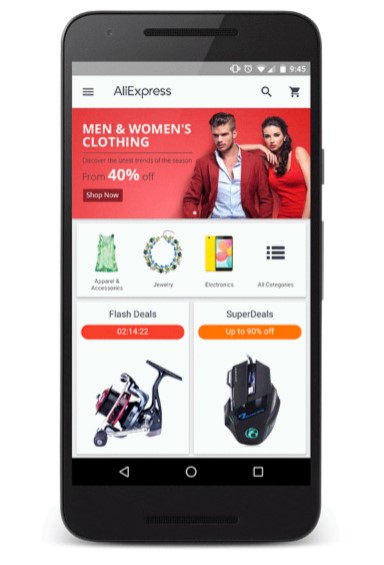
AliExpress – eCommerce
Internetowy gigant handlu – AliExpress odnotowuje ogromne wzrosty w kanale mobilnym. Jednak strona mobilna nie dawała pełnych możliwości angażowania, generowania powracajaych użytkowników i utrzymywania użytkowników w ramach witryny. Wskaźniki te miały znacznie lepsze wartości w aplikacji mobilnej, jednak nie wszyscy chcieli instalować appkę, a pozyskiwanie nowych pobrań jest bardzo kosztowne.
Rozwiązaniem okazała się technologia Progressive Web Apps, która pozwoliła na dostarczenie lepszego user experience i zwiększyła zaangażowanie użytkowników w kanale mobilnym, którzy nie instalowali natywnej aplikacji mobilnej. Znów istotnym elementem przyczyniającym się do wzrostu stały się notyfikacje, możliwość działania offline oraz większe możliwości ponownego angażowania użytkownika do wejścia do aplikacji.
Rezultaty:
- Wzrost konwersji nowych użytkowników o 104%
- Podwojenie liczby stron odwiedzanych podczas sesji
- Wzrost czasu trwania sesji o 74%
Potencjalne wady i wyzwania stojące przed PWA
Wyzwania stojące przed PWA
Jakkolwiek dla większości zastosowań aplikacje progresywne będą idealnym wyborem, to należy dla porządku wskazać wady tych rozwiązań i potencjalne wyzwania jakie wciąż przed nimi stoją:
- W związku z tym, że omawiane rozwiązania pisane są w wysoko poziomowym kodzie webowym, to należy liczyć się z większym obciążeniem baterii telefonu użytkownika. Urządzenie potrzebuje nieco więcej zasobów aby przetworzyć aplikacje PWA w stosunku do aplikacji natywnych.
- Choć PWA jest w stanie sięgnąć do najważniejszych funkcji telefonu, to jednak nie są to wszystkie funkcje.
PWA nie wspiera:- NFC, czyli near field communication – przesyłanie danych pomiędzy dwoma urządzeniami zbliżonymi do siebie
- Bluetooth
- Czujnik światła
- Książka kontaktowa
- Geofencing
- PWA nie znajdziemy w Google Play, ani Google AppStore, co jest zarówno zaletą jak i wadą.
- Aplikacje progresywne charakteryzuje niższa wydajność, co utrudnia tworzenie zaawansowanych gier, czy innych aplikacji wymagających dużych zasobów obliczeniowych.
Uwagi:
Portions of this page are reproduced from work created and shared by Google and used according to terms described in the Creative Commons 3.0 Attribution License. Source: https://developers.google.com/web/progressive-web-apps/